Use Passkeys Created on Websites to Sign In to Apps (and Apps to Websites)
Overview
Topics: consumer, passkey, WebAuthn, native mobile apps
Customer journey: Awareness > Consideration > Enrollment > Management > Authentication
Created: 24 May 2024
Allow people to use the same passkey to sign in to their accounts across websites and native mobile apps.
Add use passkeys created on websites to sign in to apps (and apps to websites)
- Streamline the data entry process with autofill and reduce the likelihood of errors or typos.
- Eliminate the need for people to manually enter a password or go through additional authentication steps when moving from a native mobile app to web or from web to a native mobile app.
- Ensure consistent and intuitive authentication flows across websites and native mobile apps.
- Enable people to switch between web and native mobile apps without the need to re-authenticate or reconfigure their passkey.
Outcomes
- Seamlessly and consistently authenticate people across websites and mobile apps using the same passkey, streamlining the overall user experience.
- Using passkeys, instead of passwords, can produce a higher rate of successful migration of people from a website to a native mobile app because people do not need to remember and type their username or password with passkeys. As some service providers have key business metrics associated with native mobile app adoption, passkeys can impact this metric positively.
- Eliminate the need to remember and enter complex passwords, improving usability and reducing password fatigue.
- Leverage the inherent phishing-resistant security benefits of passkeys across websites and native mobile apps while maintaining a consistent and robust security posture and improving backup and recovery.
- Increase first try sign-in success. Streamline the data entry process with autofill and reduce the likelihood of errors or typos.
- Encourage broad passkey adoption and familiarity, as people are more inclined to use convenient and consistent sign-in as a primary method.

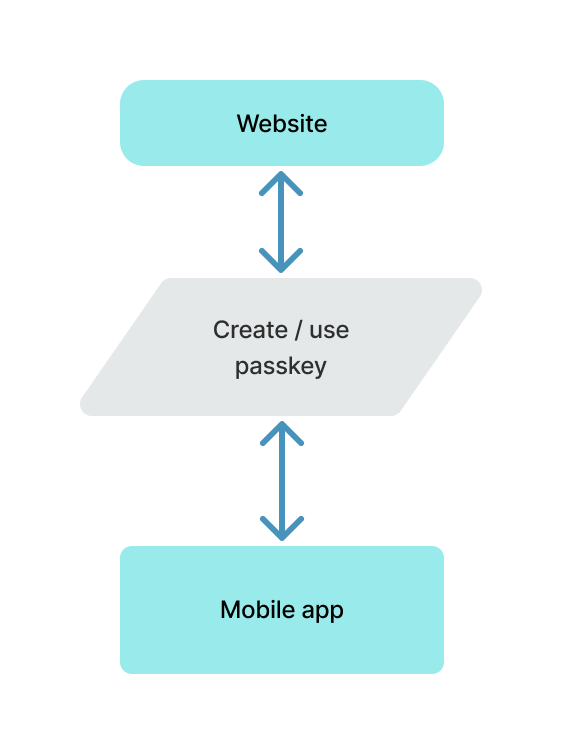
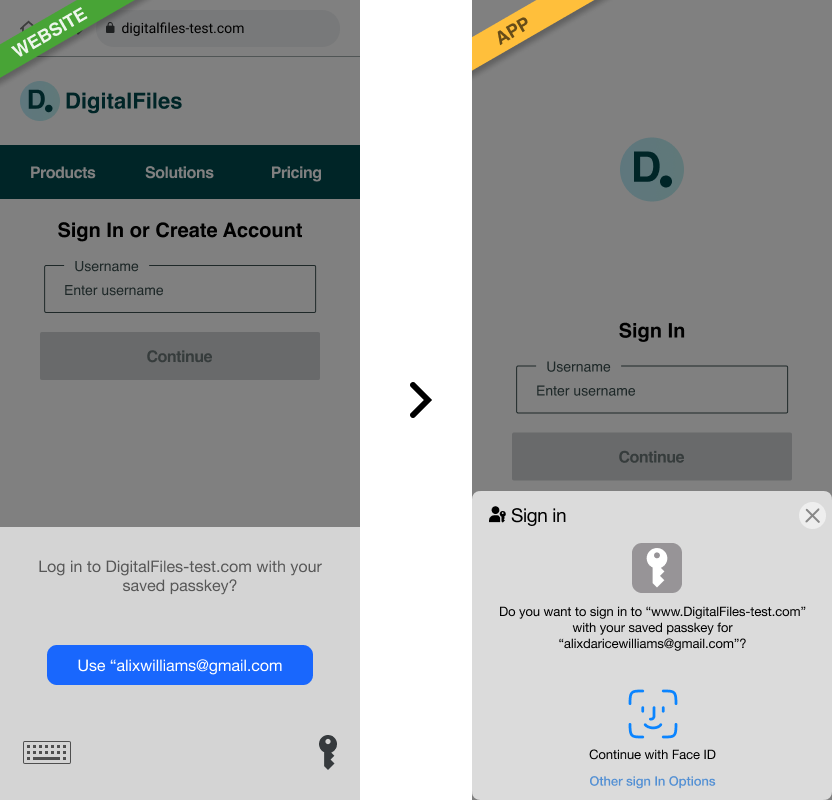
Flow: website to app
Website then app
The user creates a passkey in a web browser. They can then use the same passkey in an app.

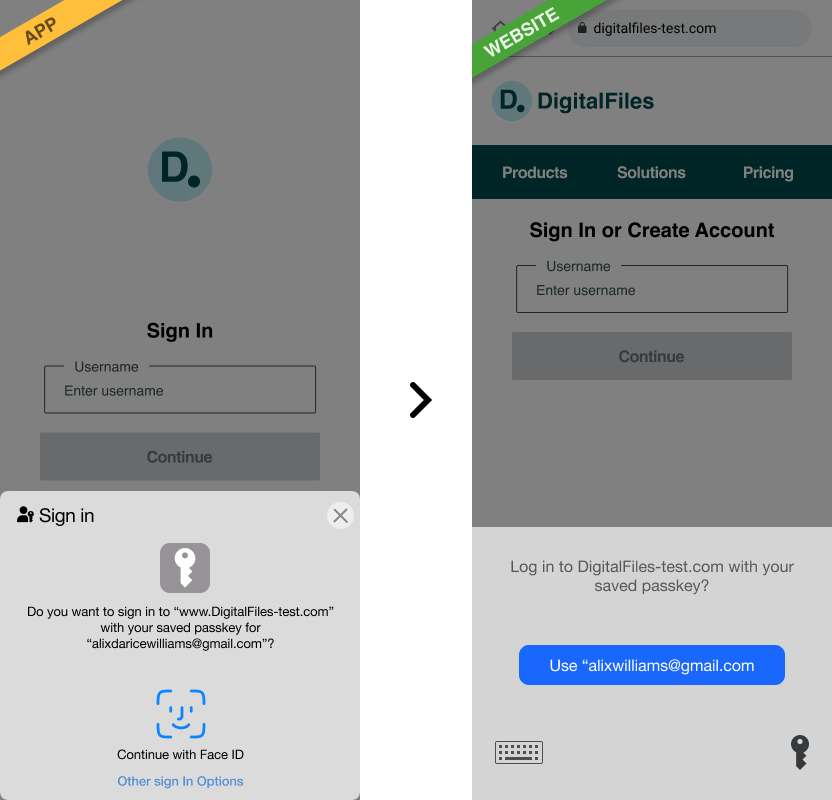
Flow: app to website
The user creates a passkey in an app. They can then use the same passkey on the web.

Content
There is no unique content for this pattern.
UX Research
User experience research revealed that participants’ original passkey registration method (for example, a passkey is created on the app or the website) influences their expectations of passkey usage scope (for example, signing in with a passkey via a website browser). Participants who registered their passkey through the mobile app were more likely to expect to use their passkey to sign in on the mobile browser. This finding implies that participants might perceive mobile apps as more tightly integrated with their mobile devices and expect authentication methods to transition seamlessly between websites and native mobile apps.
“If I had signed up on the website first, it probably would have sent me a code to verify, I’m assuming, but since I already established the biometrics, then it was very simple to go between the website and the app.”
— Phase 2-Participant 3 (age: 40), Android (Chrome)
“Yeah, that seems pretty like standard [signing in with passkey on app and website] to me kind of thing, same account, I would expect it to be like that.”
— Phase 2-Participant 4 (age: 31), iPhone (Safari)
The research found that participants were delighted to use passkeys across websites and native mobile apps, as it streamlined access to their accounts. Participants described the passkey sign-in experience as simple, straightforward, and consistent across the mobile app and browser. Nevertheless, some participants reported not having an issue with using different sign-in methods across websites and native mobile apps when infrequently needed and as long as the method was familiar.
“I like the consistency of it. I’m going to be honest, for this, I probably would never go browser. I would probably just always do the app. But having the ability to sign in the same way is beneficial. I mean, again, it’s seamless on the phone. It’s less of a password I won’t have to remember.” — Phase 2-P5 (53), iPhone (Safari)
“But I wouldn’t think it’s too special, just because if this is a one-time thing, then I wouldn’t mind having to go through a couple [of] extra steps to log in.”
— Phase 3-Participant 5 (age: 21), Android (Chrome)
“I feel like more apps and websites should have something like that.”
— Phase 2-Participant 1 (age: 27), Android (Chrome)
Familiarity with existing ecosystems
This only impacts the user experience if the service provider’s system offers SSO options.
In the user study, a few participants assumed that their passkeys were associated and closely linked with their credential managers, sometimes referring to them as Google or Apple passkeys. Because of this assumption, participants opted for the Google or Apple single sign-on (SSO) option to use their passkeys. When unable to do so, they expressed confusion and frustration.
There are various factors that have likely contributed to this assumed association with Google’s credential manager or Apple Passwords:
- Participants are already familiar with and rely on credential managers for storing and managing their sign-in credentials. They are accustomed to these ecosystems and associate them with secure and convenient authentication experiences, such as passkeys.
- Participants are used to signing in to websites or apps using their Google or Apple accounts, which often leverage the stored credentials from their respective credential managers.
- Participants have a limited understanding of the underlying technology and ecosystem behind passkeys. They might not be aware that passkeys are a separate and independent authentication method.
- During the setup process, participants observed their passkeys being automatically stored in their credential manager without explicit action on their part. This automatic storage might reinforce the assumption that passkeys are inherently linked to these existing credential management systems.
“Because if I continue with Google, even if it didn’t ask me to do anything, which I don’t like, that’s normally what I would pick. Because if it’s a Google passkey, that should come up first. And entering your email address just takes longer than hitting Google. So I don’t like that. I wish there was an option to say use passkey. But Google should automatically see I have a passkey. I don’t know. It’s confusing.”
— Phase 3-Participant 4 (age: 43), Android (Chrome)
“So I would probably choose to continue with Apple, because that’s that’s how I sign in on my Apple phone, on my like the app on my phone.”
— Phase 3-Participant 1 (age: 33), iPhone (Safari)
Including contextual guidance is an effective way to help people understand the function of using passkeys across native mobile apps and websites (also applies to cross-device sign-in). A few ways to provide contextual guidance for passkeys:
- Remove the traditional password field from the Sign In page when passkeys are available. This visual cue reinforces the concept that passkeys eliminate the need for passwords.
- Implement autofill functionality for passkeys, allowing users to automatically populate their passkey credentials when signing in.
- Use visual indicators to communicate the cross-device nature of passkeys, for example, the passkey icon.
- Implement contextual tooltips or informational overlay when users hover over or select the passkey option to provide more detailed explanations about passkeys.
Roll-out strategy
- Service providers with core KPIs related to increasing use of their native mobile app, might choose to implement the ability to sign in with a passkey for new account creation of their website and their native mobile app first. Because there is no username or password to remember or type passkeys can reduce abandonment from customers moving from the website experience to the app experience.
- The approach for implementing support for passkeys should be tailored based on the service provider’s specific needs and the desired customer experience. This might involve prioritizing either website browsers, native mobile apps, or a combination of both, depending on the circumstances.
Ecosystem
- Passkeys might require specific hardware or software support on user's devices. Ensure that users are aware of the compatibility requirements for using passkeys and provide guidance on compatible devices and browsers.
- In the native mobile app context, signing in with a passkey differs from the biometric sign-in experience that has existed for many years. Signing in with a passkey requires an additional tap.
Security
Plan your UX in accordance with your unique security and business needs. The guidelines focus on UX concepts that are unique to FIDO with synced passkeys. You will see various forms of identity proofing and non-FIDO authentication examples throughout this work. The guidelines do not intend to prescribe security guidelines for identity proofing or other non-FIDO authentication mechanisms as they are unique to each relying party (RP) and based on their own unique business needs and security policy.





